
用户界面套包日前正式发布,本站以连载的形式为大家介绍各版本新增内容。本文为大家介绍DevExtreme v17.1中全新的DevExtreme React Grid (CTP)、MVC Controls (RTM)、TreeList、Data Grid等新功能。快来下载试用新版本!
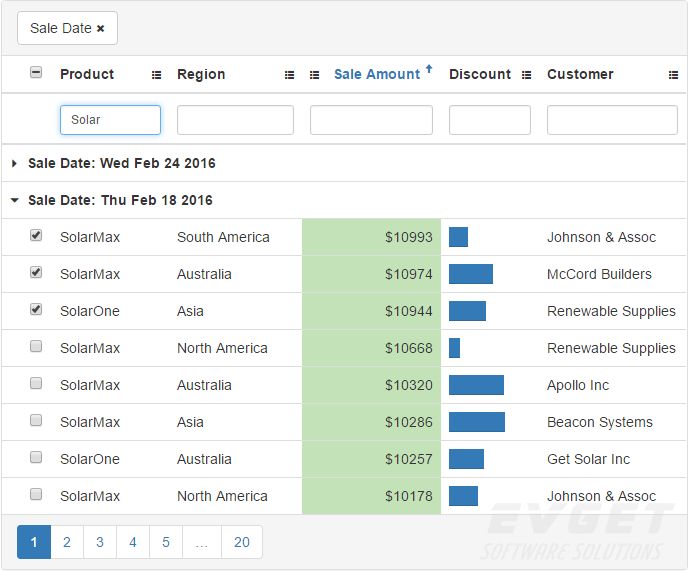
全新的DevExtreme React Grid (CTP)
DevExtreme v17.1附带了全新的React Grid。这个新的小部件不是一个现有的jQuery小部件封装得,而是使用Bootstrap 3渲染的本地React组件。它具有可组合和可扩展的架构,支持受控和不受控制的模式,并且可以轻松地与Redux集成。
功能包括:
- 数据排序和分组
- 数据编辑(编辑行,编辑列,新项目行)
- 筛选行
- 详细行
- 分页
- 多行选择
- 虚拟滚动

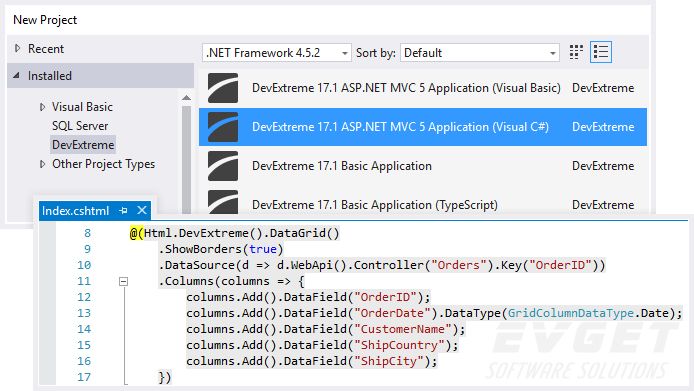
MVC Controls (RTM)
官方正式宣布ASP.NET MVC((v3及更高版本)和.NET Core(v1.0和v1.1)的控件正式发布,v17.1还包括:
- 我们的技术演示涵盖了200多种用例场景
- 集成项目工具允许您将DevExtreme控件添加到现有的ASP.NET MVC和.NET Core项目中
- 支持Visual Studio® 2017
- 支持C#和Visual Basic

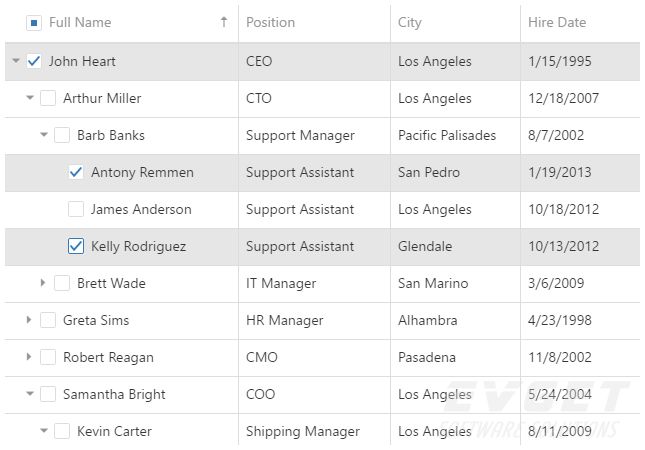
New TreeList
v17.1引入了全新的数据感知的TreeView-ListView完整功能,可以将信息作为TREE、GRID或两者的组合显示完整的数据编辑支持。 其功能包括:
- 数据编辑和输入验证
- 数据过滤和搜索
- 数据排序
- 修复和绑定列
- 键盘导航
- 虚拟模式
- 虚拟滚动等

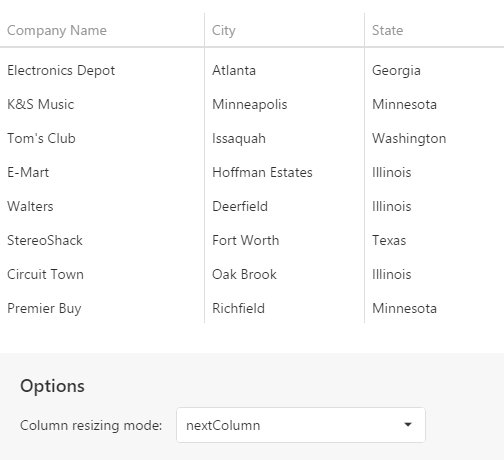
Data Grid
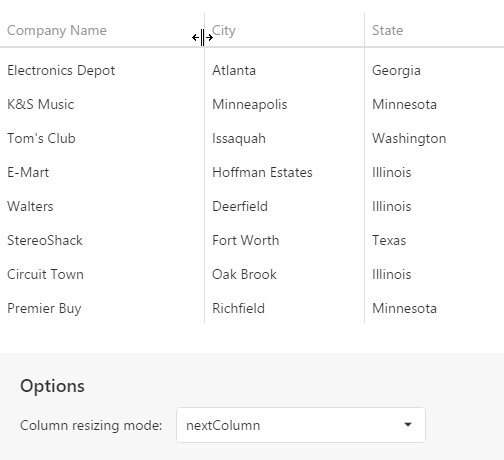
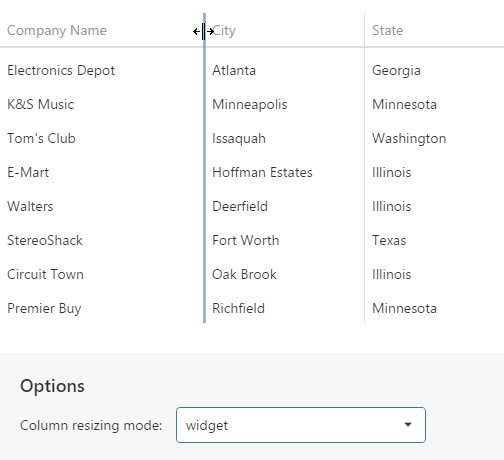
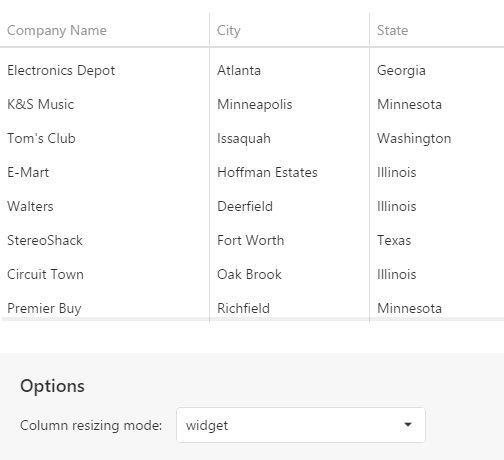
先进的列调整
在新版本中,您可以设置列的最小宽度,并指定用户如何修改列宽时调整列的大小。您可以指定是修改窗口小部件本身的宽度还是将更改应用于位于调整后的列之后的列。

Scheduler
性能增强
HTML 5 Scheduler现在只能呈现新的约会或者被修改大小的约会。

UI Widgets
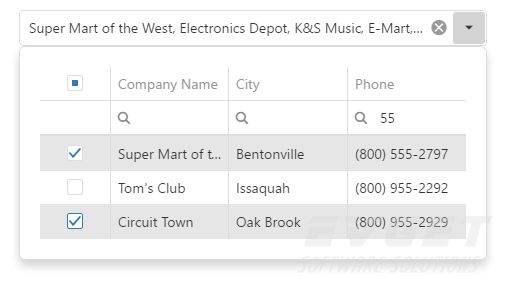
DropDownBox Widget
新的DropDownBox widget是一个HTML5编辑器,由一个文本字段和链接的下拉列表内容组成。

===============================================================
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯
